개발환경조성
개발환경 조성하기 및 관련자료(VS CODE)
익명의 신디
2020. 3. 16. 21:30
HTML5 + CSS + Javascript
# 개발환경 설정
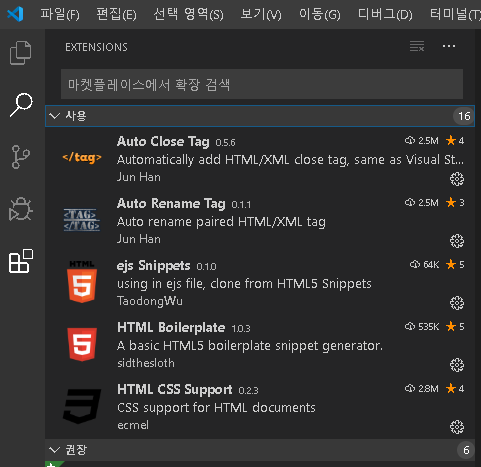
VSCode 추천 패키지 네모네모네모네모 에서 검색
1) HTML Snippets
2) HTML CSS Support
3) Open in browser (설정-시스템-기본 웹(브라우저) - '크롬' 이여야 함) : alt + B 누르면 브라우저열림
4) Auto rename tag : <></> 안에 태그이름 고치면 저절로 같이 고쳐짐
5) Auto close tag : <여는태그> 치면 자동으로 </닫는태그> 입력해줌

# 웹사이트 구조 분석 - 마크업 버전으로 보기(CSS 벗기기)
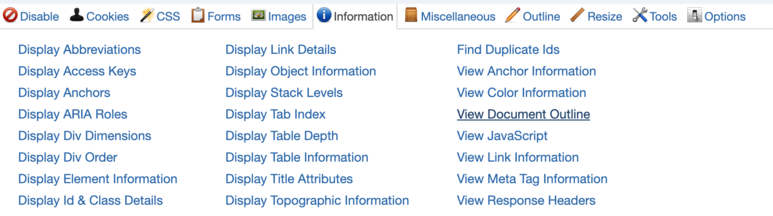
web Developer 크롬 확장하기 -인포메이션 -> view document outline

# 크롬 - 개발자도구 열기
1) 마우스 우클릭 검사
2) ctrl+shift+i
3) F12

# 기본 코드 작성 .html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!-- ! + tab 을 하면 자동완성된다. -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
|
주석 처리(커서가 있거나 블록을 씌우고) : ctrl + /
# <대표 참고서>